Один из эффективных способов заявить о себе как о многообещающем разработчике – начать создавать мини-приложения в ВК. Также это возможность наладить связь с целевой аудиторией, потенциальными клиентами. Самостоятельно освоить разработку подобных программ может любой начинающий программист. Главное, чтобы у человека была полезная идея, которую можно реализовать в сервисе «ВКонтакте».

Подробнее о платформе VK Mini Apps
Социальная сеть позволяет разработчикам создавать веб-приложения, цель которых – решение различных повседневных задач (общение, просмотр погоды, курса валют, пробок на улицах).
При этом:
- пользователям не нужно скачивать приложения из App Store или Google Play;
- все функции программы работают при открытой странице профиля ВК;
- нет нужды нигде регистрироваться для запуска программы;
- формат выгоден как сайту, так и разработчикам;
- сервисы присутствуют не только в компьютерной версии, но и в мобильном приложении.
Структура и особенности
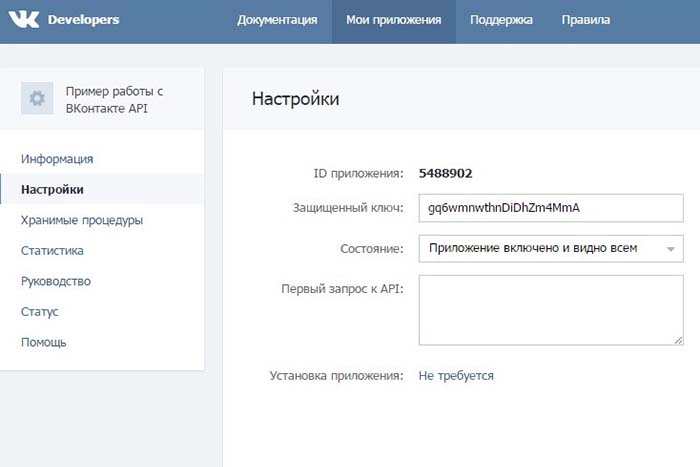
Любой сервис ВК является веб-ресурсом, управление которым осуществляется в специальной панели социальной сети.

Возможно разместить 3 различных версии приложения:
- Для браузеров сотовых телефонов (m.vk.com).
- Для персонального компьютера (vk.com).
- Для мобильных клиентов (с помощью нативных программ).
Веб-ресурс можно встроить через системный компонент Android WebView или через Inline Frame.
Приложения создаются на базе CSS, JavaScript, HTML (лично мне удобна Java, т.к. ее язык чем-то похож на C++). Для новичков в области программирования существуют бесплатные шаблоны и библиотеки ВК, позволяющие в короткий срок освоить все необходимые операции. Также многие другие полезные ресурсы (программы для создания интерфейса, тестирования, встраивания) находятся в разделе «Разработчикам» (vk.com/dev).
Как работает «ВК Мини Аппс»
Все сервисы создаются при использовании компонентов библиотеки для интерфейса.

Я бы отметила 3 пункта, которые обеспечивают бесперебойную работу мини-приложений в ВК:
- VK UI Connect. Обмен данными между сервисами ВК и приложениями (важно при создании программного обеспечения для сферы продаж).
- VK API. Интерфейс, позволяющий получать информацию о пользователях и сообществах ВК, а также о событиях и мероприятиях (развлекательных сервисах, играх).
- VK UI. Адаптивные компоненты React. Они используются при проектировании сервиса, его внешнего вида. Включают в себя более 70 лучших мини-программ для React–JavaScript, позволяют писать кросс-платформенные веб-программы.
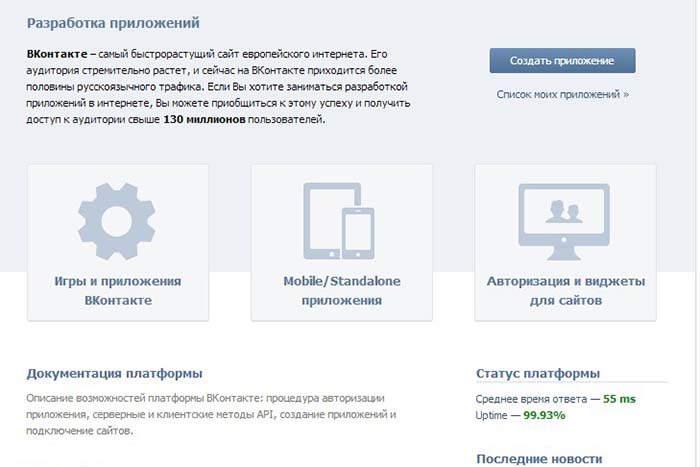
Разработка приложений
Алгоритм создания сервиса:
- Создание жизнеспособной либо необычной идеи.
- Проектирование (исследование потенциального рынка, общение с целевой аудиторией).
- Кастомизация, создание интерфейса. Работа проходит с помощью фреймворка React и VKUI StyleGuide.
- Разработка. Перед этим важно почитать правила и критерии размещения сервисов во ВК. Полезными будут WebSkills, Poo-Mini-App, VK Bridge Sandbox.
- Прохождение модерации.
- Бета-тестирование в системе Testpool (занимает около 2 недель).
- Выход в каталог, загрузка иконок, обложек для отображения на сниппетах. Публикация проекта.
- Дальнейшая монетизация, реклама, продвижение.

Библиотека VK Connect
Сервис обеспечивает доступ к возможностям социальной сети.
Среди них:
- вызов карточки контактов;
- получение геопозиции;
- сканирование QR-кодов;
- поддержка запросов к API VK.
Примеры полезных и интересных мини-приложений VK
Веб-приложения помогут сэкономить свои время и силы:
- Программы для заказа еды («Макдоналдс Макфест», DLVRY, Pizza Hut и др.), цветов, одежды.
- Запись к врачу (DocOnline), юристу (PravovedRu), такси.
- Сервисы покупок (AliExpress, Wildberries).
- Туризм и путешествия (поиск билетов – ScyScanner, BlaBlaCar, поиск отелей – Airbnb, Hotellook).
- Бизнес (DyLanding, «Мой ЖК», «Автоботы продаж», SocialSend).

К интересным веб-проектам стоит отнести Avatan (редактора фотографий), «Мои Гости», TopFace (для знакомства по фото), «Киноманию» и «Будильник».























-335x220.jpg)